И вот опять привет!
Сейчас я покажу вам, как создать весьма неплохую аватарку в Adobe Photoshop CS3. У меня русская версия (но мне всё же было бы удобнее в английской).
Ну так вот. Зайдём в Adobe Photoshop и создадим новый документ 100x100 и увеличим его до размеров экрана, нажав на инструменте "Лупа" и нажав на кнопку сверху "по размеру экрана". Получится вот так:
Теперь создадим слой, дважды нажав на фоновый слой:
А вот теперь нажмём "Да" и удалим белое с этого слоя (нажатием Ctrl+A на клавиатуре и потом, после выделения всего, жмём Delete (тоже на вашей Клавдии)))))
Это всё будет выглядеть вот так:
Так вот. Теперь выберем на панели инструментов инструмент "Прямоугольник" и нажмём на нём правой кнопкой мыши. Откроется меню и мы выберем "Прямоугольник со скруглёнными углами". Сверху, где написано "Радиус" в поле указываем 4, и рисуем этакий прямоугольник с круглыми краями на весь ваш рисунок и жмём Ctrl+D на клавушке))):
Цвет прямоугольника мы изменим в ходе дальнейших действий. Теперь начинается практически всё самое интересное: мы начинаем изменять стиль! Заходим в меню Слой - Стиль слоя - Параметры наложения. Откроется такое вот окно:
Внутри окна ставим галочку рядом со словами "Наложение цвета". Нужно, чтобы этот элемент выделился синим (для этого нужно просто нажать на текст). Внутри окна нажимаем на красное (пока что) окошечко (оно оооооочень маленькое). Высветится окно выбора цвета. Выберите цвет и нажмите ОК. Я выбрал тёмно-синий (передвиньте окно и пронаблюдайте изменение цвета вашего прямоугольника):
Теперь (всё в том же окне) нажмём "Тиснение". Там будет два таких же (как в прошлом действии) окошка (одно белое, другое чёрное). Поставьте оба цвета белыми. А там, где круг, в верхнем поле (там может быть 120, 30 градусов) напишите 90, а в нижнем - 30. Затем там, где написано "Умножение" нажмите, откроется список. Там надо выбрать "Нормальный".
В поле "Размер" ставим 250 (максимум). Вот как это должно выглядеть:
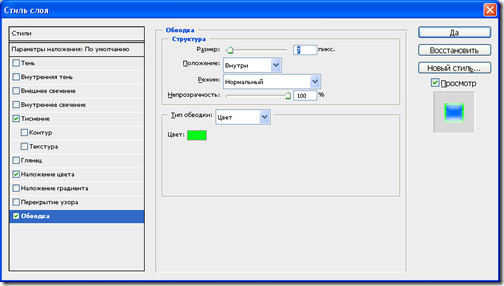
После этого сделаем обводку. Ставим положение внутри и размер - 7 пикслелей. Цвет я выбрал зелёный (яркий):
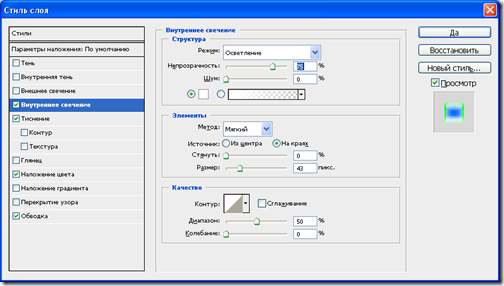
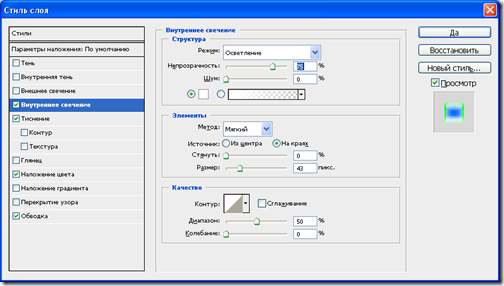
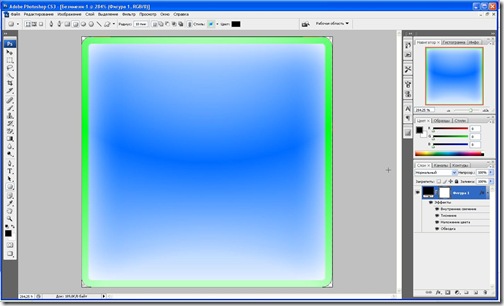
Вот так. Подготовка фона почти завершена. Зайдём во “Внутреннее свечение”. Поставим белый цвет и размер 43 пикселя. Окно будет выглядеть так:

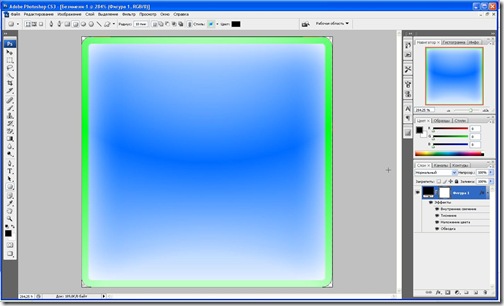
Теперь нажмём “Да” и посмотрим, что же у нас там получилось. Должно получиться вот такое:
 Неплохо, правда)))
Неплохо, правда)))
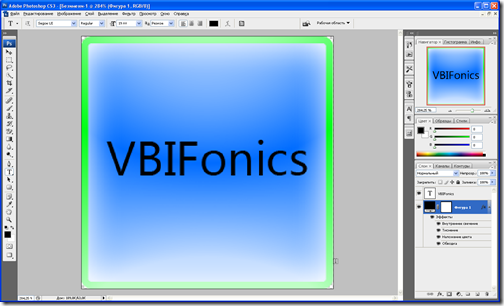
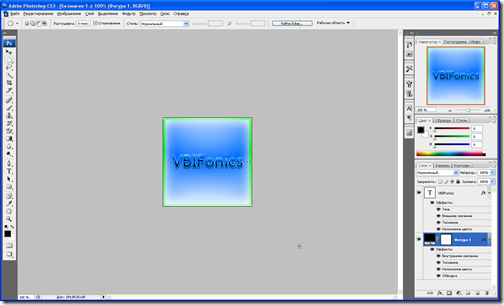
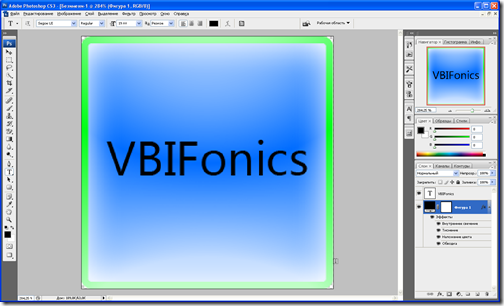
Теперь добавим текст. У меня VBIFonics (шрифт Segoe UI). У вас – ваш ник)))
Вот что у меня получилось:

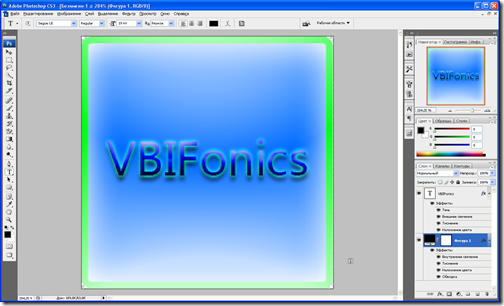
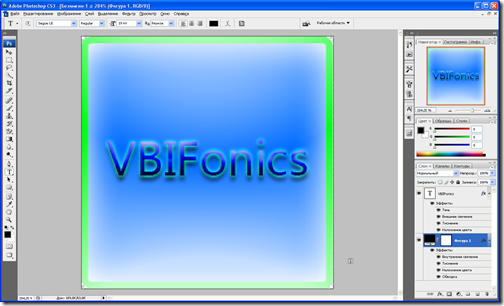
Теперь заходим в стили слоя (вы уже знаете как это сделать) и выставляем наложение цвета ещё более тёмно синим, чем ваша аватарка. Затем ставим тень (чёрную, 5 пикселей, 90 градусов). Затем внешнее свечение (ярко-зелёный, 5 пикс.). И, наконец, тиснение (снизу – чёрный, сверху – белый, опять же 90 градусов, незабудьте поставить галочку “контур”, 16 пикс. размер). Вот что выходит:
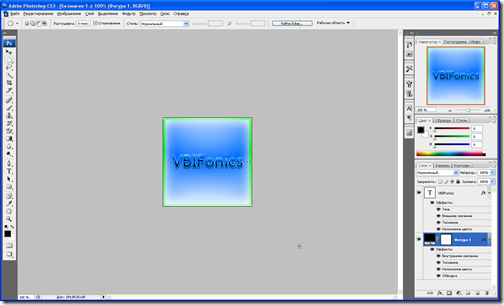
 Теперь, последняя часть (почти самая интересная). Ставим круговое выделение так, как показано здесь (для удобства поставим “реальный размер”):
Теперь, последняя часть (почти самая интересная). Ставим круговое выделение так, как показано здесь (для удобства поставим “реальный размер”):

Теперь создаём новый слой (Ctrl+Shift+N на клаве) и заливаем градиентом “Foreground To Transparent” (убедитесь, что главный цвет - белый). Вот и всё! Сохраним всё это в формат PNG (мой файл называется vbifonics.png). Получиться должно вот так:

До следующего поста, друзья!
 Теперь, последняя часть (почти самая интересная). Ставим круговое выделение так, как показано здесь (для удобства поставим “реальный размер”):
Теперь, последняя часть (почти самая интересная). Ставим круговое выделение так, как показано здесь (для удобства поставим “реальный размер”):














Комментариев нет:
Отправить комментарий